Estoy diseñando una página Web y quisiera saber cómo puedo incluir enlaces a distintos archivos pdfs que quiero que los usuarios puedan ver y descargar desde mi página.
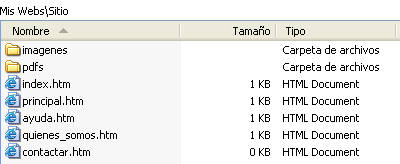
En primer lugar, debes crear, dentro de tu sitio Web una carpeta que contenga los pdfs. En nuestro ejemplo, hemos llamado a esta carpeta pdfs:

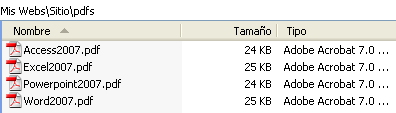
Y en ella hemos guardado los pdfs que queremos que los usuarios puedan visualizar y descargar desde la página:

A continuación creamos un hipervínculo a cada uno de los pdfs que contiene la carpeta.
Para ello, en nuestro ejemplo, seleccionamos el texto Word 2007:

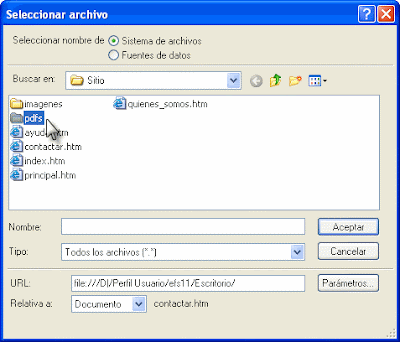
Accedemos al panel Propiedades y pulsamos sobre el icono de la carpeta que hay junto al desplegable Vínculo.

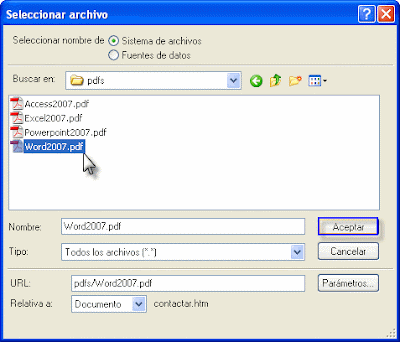
Abrimos la carpeta pdfs:

Seleccionamos el archivo pdf, en nuestro caso, Word2007.pdf
 Pulsamos Aceptar.
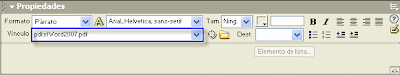
Pulsamos Aceptar.En el panel propiedades comprobamos la ruta del enlace:

Probamos el funcionamiento del vínculo al pdf que hemos creado en el navegador.
Al pulsar el enlace:

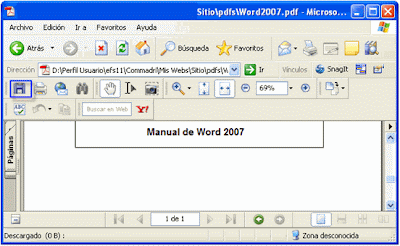
Visualizamos el pdf, y si queremos descargarlo pulsamos el botón guardar una copia del archivo:


 Redactado en:
Redactado en: 

0 comentarios:
Publicar un comentario