Aquí mostramos otro ejemplo de tabla dinámica. La imagen inferior muestra los datos de ventas de algunos vendedores por Zonas en el primer cuatrimestre.
 Creamos la tabla dinámica desde Insertar - Tabla dinámica
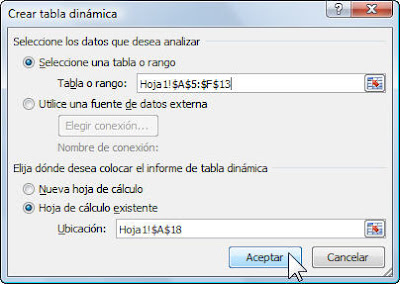
Creamos la tabla dinámica desde Insertar - Tabla dinámica Si hemos situado previamente el cursor en alguna de las celdas de la tabla origen, Excel asignará los datos de la tabla directamente. De no ser así, tendremos que indicárselo.
Si hemos situado previamente el cursor en alguna de las celdas de la tabla origen, Excel asignará los datos de la tabla directamente. De no ser así, tendremos que indicárselo.En este ejemplo, crearemos la tabla en la misma hoja, concretamente en la celda A18.
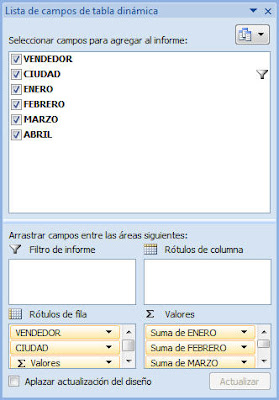
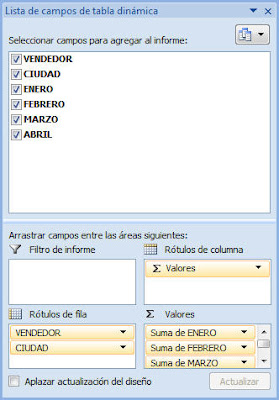
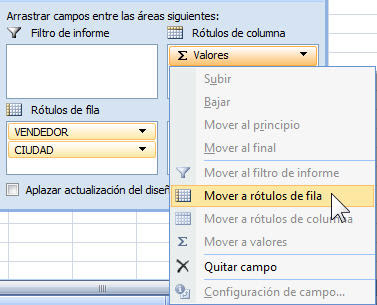
Recuerda que los valores numéricos se asignarán al recuadro valores y los alfabéticos a los rótulos de fila
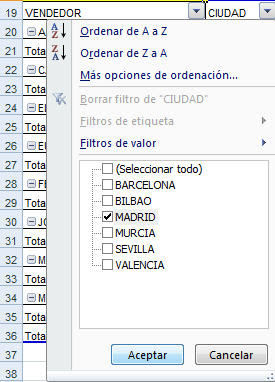
 De esta manera, se mostrarán los vendedores que venden en Madrid y le asignaremos una estructura por filas
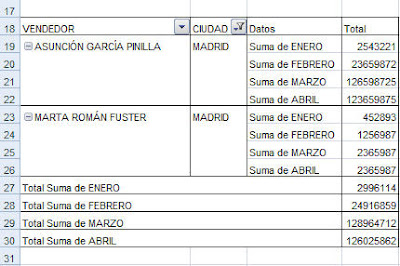
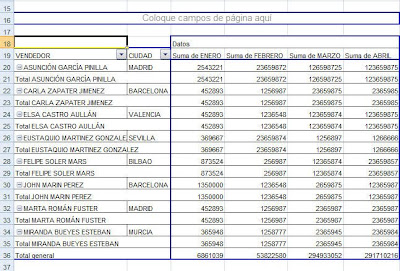
De esta manera, se mostrarán los vendedores que venden en Madrid y le asignaremos una estructura por filas Añadimos un poco de estilo y aquí tenemos nuestra tabla dinámica.
Añadimos un poco de estilo y aquí tenemos nuestra tabla dinámica. Puedes descargarte el ejemplo aquí.
Puedes descargarte el ejemplo aquí.Si deseas recibir lecciones, trucos o dar clases por e-mail, suscríbete a nuestra Newsletter.








 Redactado en:
Redactado en: 

1 comentarios:
Muy buen ejemplo!!!!
Muy útil, gracias!!!
Publicar un comentario